PHP programozás
Ha a Google-ban rákeresünk a PHP nyelvre, akkor több mint 600 ezer találatot jelez, de ha szűkítjük a keresést magyar nyelvű oldalakra, akkor is több mint 30 ezer a találatok száma. Ezek alapján joggal kérdezhetné bárki, hogy akkor miért kell még egy ilyen tartalmakat tartalmazó Webhely. Én is kételkedek még abban, hogy jól döntöttem-e. A startlapomból kitűnik – a hely (www.gorbem.hu) régebbi látogatóinak pedig nyilvánvaló – hogy a Delphi után döntöttem úgy, hogy megpróbálkozom ennek a nyelvnek az elsajátításával. Közel egy év tanulási tapasztalatait, és részben eredményeit szeretném megosztani olvasóimmal. Aztán mindenki döntse el, hogy hasznos dolgokat talál-e majd ezen a helyen vagy nem.
Mivel a legfontosabb és legjobban kidolgozott témám az iskolai adminisztráció, ezzel próbálkoztam a PHP tanulása közben is. Ebből nyilvánvaló, hogy központi szerepet játszik fejlesztéseimben az adatbázis-kezelés, vagyis kézenfekvő volt, hogy a PHP-t és a MySQL-t párhuzamosan tanuljam. Némi dizájn és egységes felületkialakítás érdekében felhasználtam és továbbfejlesztettem CSS ismereteimet. Ugyancsak a célszerűségi szempontok alapján használni kellett néhány JavaScript-et, így ezzel a nyelvvel is behatóbban kellett foglalkoznom.
Végül is elhatároztam, hogy a TANFORDI programrendszerem képességit magában foglaló Webes alkalmazás fejlesztésébe kezdek. Iskolám információs rendszerének kidolgozását tűztem ki célul, mely alkalmazás neve: az „Esze Tamás Gimnázium Információs Rendszere” (rövidítve: ETGIR) lett. A fejlesztések az év folyamán mindig az éppen aktuális iskolai feladatokhoz kapcsolódtak. Az első nagy témakör a felvételi rendszer kidolgozása volt. A tanév vége felé pedig az érettségi vizsgák szervezésével és lebonyolításával kapcsolatos feladatok elvégzésére tettem alkalmassá az ETGIR-t. (Ilyen rendszer a https://www.ketszintu.hu lapon található: A kétszintű érettségi vizsga adminisztrációs rendszere, melyet minden középiskolának használni kell az érettségihez.) A tanévkezdés együtt jár a tantárgyfelosztás és órarend elkészítésével. Ezek kidolgozása még nem teljes, az órarendkészítéssel kapcsolatos részek még hiányosak, fejlesztés alatt állnak.
Igaz, hogy elég speciális és konkrét feladathoz fognak kapcsolódni PHP-ban íródott scriptjeim melyet leírok, de remélem, hogy aki akarja, könnyedén átírhatja és alkalmazhatja saját fejlesztéseiben. Én mindenesetre nagy örömmel fedeztem fel a szerveroldali programozás eme eszközét, most már sokkal szívesebben programozok PHP-ban mint Delphiben. (Az elmúlt közel egy év alatt egyetlen új Delphi fejlesztést sem készítettem honlapom számára, csak a TANFORDI szükséges módosításain dolgoztam.)
A kezdet
1. lépés: Keressünk egy olyan ingyenes tárhely-szolgáltatót, mely engedélyezi a PHP scriptek futtatását és használhatunk MySQL adatbázist is. Regisztráljuk magunkat egy ilyen tárhelyen (pl.: ultraweb).


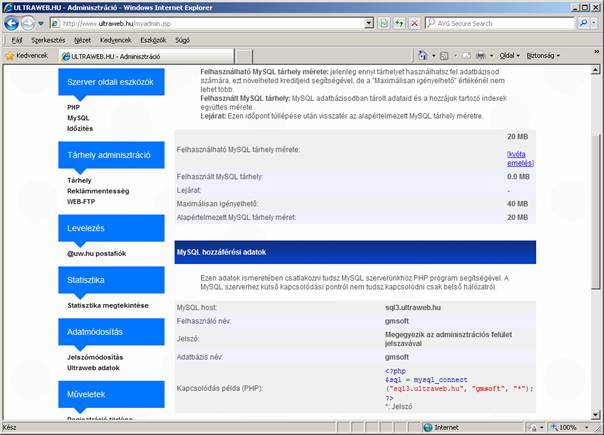
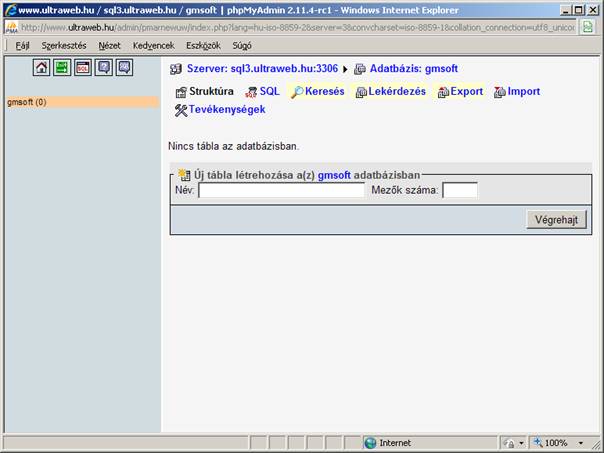
2. lépés: Aktiváljuk az adatbázis hozzáférést a választott kiszolgálón. Ez után rendelkezésünkre áll egy webes felület (ez gyakran phpMyAdmin névvel bír), mely segítségével az adatbázisban táblákat tudunk létrehozni és törölni, tudunk adatmezőkbe adatokat írni, esetleg nagyobb mennyiségben adatok importálni, exportálni. Gyakran a felhasználói név és jelszó megegyezik a szolgáltatónál regisztrált felhasználói névvel illetve jelszóval.


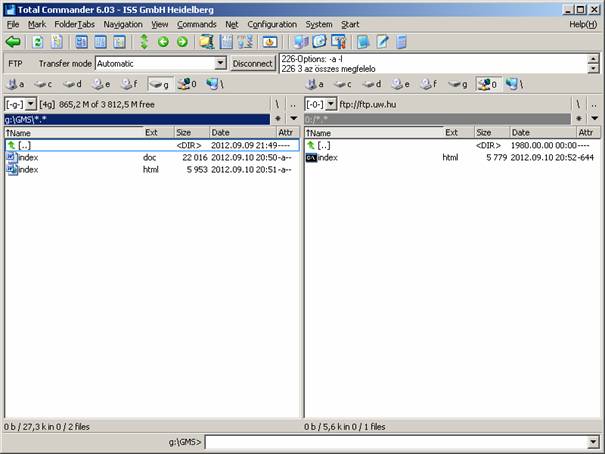
3. lépés: Szerezzünk be egy ftp feltöltésre képes felhasználói programot (pl.: Total Commander).

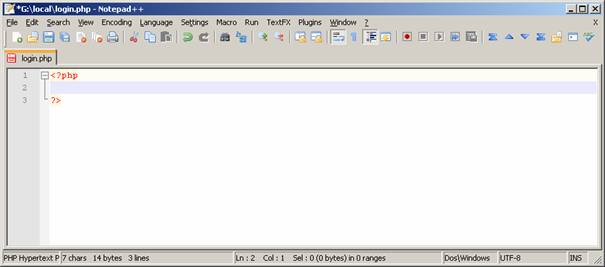
4. lépés: Szerezzünk be egy olyan karakteres szövegszerkesztőt, mely színezéssel támogatja a html, css, php és JavaScript típusú fájlok szerkesztését (pl.: Notepad++).

5. lépés: Hozzunk létre a szolgáltató által meghatározott helyen egy index.html nevű oldalt, ezzel eleget teszünk a szolgáltatók által megkövetelt felhasználói feltételeknek.
Alapok
Ez a jegyzet nem foglalkozik magával a html nyelvvel, így ennek ismeretét feltételezi az olvasótól. A PHP, mely eredetileg a Personal Home Page (Tools) rövidítése volt, és egy személyes honlapok támogatására készült makró-készletet jelentett. Megszületése, 1995 óta a PHP jelentősen fejlődött, komplex önálló programozási nyelvvé vált. Manapság a PHP rövidítést Hypertext Preprocessor jelentés szerint használjuk.
A php segítségével dinamikussá tehetjük az alapvetően statikus html oldalainkat. Egy statikus, vagy kliens (felhasználói) oldalon dinamikussá tett html oldalt (pl.: JavaSript-et tartalmazót) bármely internet böngészővel rendelkező géppel megnézhetünk. Nincs szükség semmilyen kiszolgálóra (szerverre).
Ha a php kódot beírjuk a html kódba és a file nevében a kiterjesztést php-ra változtatjuk, akkor a kódok feldolgozásához php értelmező programra van szükség, melyet legegyszerűbben valamely szervertől várhatunk el (ezért a fentebb említett ingyenes tárhely-szolgáltató). A php kódot tartalmazó oldalnak is azon a szerveren kell lenni, melytől az értelmezést várjuk. Amikor a szerver feldolgoz egy php kódot tartalmazó oldalt, akkor gépünk böngészőjének már csak html kódokat tartalmazó oldalt küld válaszként.
Annak sincs semmi akadálya, hogy saját gépünkön telepítsünk kiszolgálót (például Apache szervert és MySql adatbáziskezelőt) és localhost-ra való bejelentkezéssel tesztelhetjük php-ban írt scriptjeinket. Ezzel csak az a gond, hogy a legtöbb szolgáltató Linux alapú szervereket üzemeltet, így ami jól működik Windows-os környezetben, könnyen meglehet, hogy nem működik Linux-on (pl.: kódtáblák, file-nevek szintjén nincs kompatibilitás). Így célszerű eleve az alkalmazásokat a végleges környezetben létrehozni és ott fejleszteni. Itt jegyezném meg, hogy minden fejlesztést célszerű több (de legalább két, Explorer és Mozilla) böngészőben megjeleníteni, és olyan megoldásokat keresni, mely mindegyik számára elfogadható.
Weblapunk dinamikusságát azzal is elérhetjük, hogy a php lehetőségeit kihasználva, helytől, időtől, vagy a szerveren tárolt adatbázisban lévő adatoktól függően, más és más html oldalt állíttatunk elő (vagyis állít elő a php értelmező). Befolyásolhatjuk a tartalmat a kliensoldalról is, ha a html oldalon elhelyezett formok segítségével adatokat is tartalmazó kérést küldünk a szervernek, mely a kérést feldolgozza, és a szerver egy, a kérésnek megfelelően megváltoztatott (vagy előállított) html oldallal válaszol. Ha egy alkalmazás alapvető feladata az adatkezelés és adatfeldolgozás, akkor ez a feladat ilyen (formokat is tartalmazó) php oldalak segítségével oldható meg.
GET vagy
POST
Első php programunknak igen egyszerű lesz a feladata. Jelenítse meg az általunk egy-egy input mezőbe beírt szöveget a válaszként kapott oldalon. A scriptet html fájlba ágyazzuk be, melynek neve és kiterjesztése legyen: elso.php. Ezt a fájlt (és szinte minden e leírásban lévőt) a szerveren fogjuk tárolni, az egyszerűség kedvéért a gmsoft.uw.hu gyökerében.
Először megírjuk a html kódot, melyet a php értelmező változatlanul helyez el a kliensnek visszaküldött lap kódjában. Írjunk a html részbe egy formot két input mezővel és egy submit (küldés) nyomógombbal. (Csak a feltétlenül szükséges elemeket neveztük el.) A küldés típusát a method tulajdonság GET értékre állításával adjuk meg.
A php kódrészletet a <?php … ?> jelpár fogja határolni. A php kód igen egyszerű. Mindkét mezőre megvizsgálja, hogy érkezett-e adat, és ha igen, akkor azt print segítségével beírja a html kódba.
<html>
<head>
<title>Adatkuldes GET-tel</title>
</head>
<body>
<form name="" action="" method="GET">
<input type="text" name="elso" />
<input type="text" name="masod" /><br /><br />
<input type="submit" name="" value="Kuldes" />
</form>
<?php
if ( isset($_GET['elso']) ){
print "".$_GET['elso']."";
}
print "<br />";
if ( isset($_GET['masod']) ){
print "".$_GET['masod']."";
}
?>
</body>
</html>
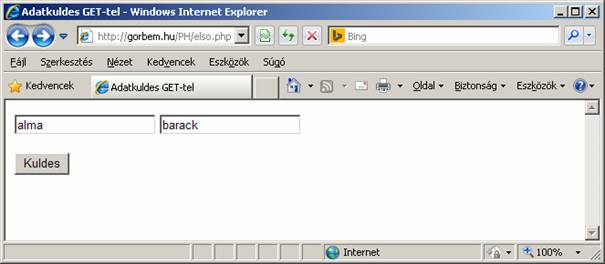
A küldés előtti állapot:

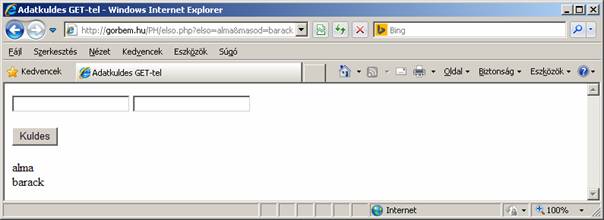
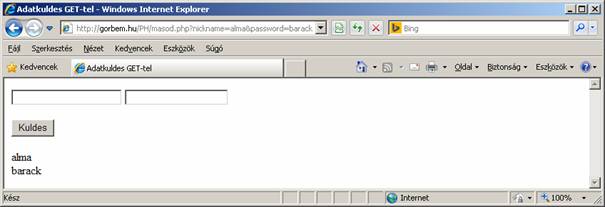
Ezt láthatjuk IE8-ban küldés után:

Figyeljük meg, hogy a böngésző címsorában a letöltött oldal címe után a következőt láthatjuk: ?elso=alma&masod=barack, miközben a lapon megjelent a két input mezőbe írt szöveg. A címsorban felfedezhető a form mezőinek neve és értéke & jelekkel elválasztva egymástól. Ki lehet próbálni, hogy ha a lap meghívásakor a címsort a látható módon kiegészítve írjuk be, akkor ugyanaz történik, mintha a form mezőibe írtuk volna az adatokat. Ebből is látszik, hogy adatküldés mellett a lap egy kérés feldolgozását kéri a szervertől, melyre az a fent látható módon, egy megváltozott html oldallal válaszol. Az adatoknak címsorban való megjelenése a GET adatküldési mód sajátossága. Ha például jelszót kívánunk GET-el küldeni, akkor bizony ezzel felfedhetjük a jelszót, mely kellemetlen következményekkel járhat. Ebben az esetben feltétlen POST-olni kell adatainkat.
Nézzük meg, mi történik, ha jelszót küldünk GET-el. A kódlista így változik:
<html>
<head>
<title>Adatkuldes GET-tel</title>
</head>
<body>
<form name="" action="" method="GET">
<input type="text" name="nickname" />
<input type="password" name="password" /><br /><br />
<input type="submit" name="" value="Kuldes" />
</form>
<?php
if ( isset($_GET['nickname']) ){
print "".$_GET['nickname']."";
}
print "<br
/>";
if ( isset($_GET['password']) ){
print "".$_GET['password']."";
}
?>
</body>
</html>
A küldés előtti állapot (a beírt jelszót nem látjuk a helyettesítő karakterek jelzik a beírást):

Ezt láthatjuk IE8-ban küldés után:

Jól látható, hogy a böngésző nem veszi tudomásul, hogy az adat honnan származik, tehát a jelszót is olvashatóan megjeleníti a címsorban. Mivel a jelszónak a kódolása html oldalon nem történik meg, az éppen mögöttünk álló személy szépen leolvassa a jelszót és vissza is élhet vele. Mint említettem a megoldás: az adatokat POST-olni kell. Nézzük tehát az első programunk harmadik verzióját:
http://gorbem.hu/PH/harmad.php
<html>
<head>
<title>Adatkuldes POST-al</title>
</head>
<body>
<form name="" action="" method="POST">
<input type="text" name="nickname" />
<input type="password" name="password" /><br /><br />
<input type="submit" name="" value="Kuldes" />
</form>
<?php
if ( isset($_POST['nickname']) ){
print "".$_POST['nickname']."";
}
print "<br
/>";
if ( isset($_POST['password']) ){
print "".$_POST['password']."";
}
?>
</body>
</html>
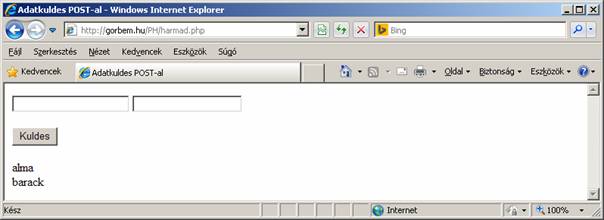
A küldés előtti állapot ugyanaz, mint fent. Küldés után viszont a böngésző címsorából hiányzanak a küldött adatok, ez tehát jelszó továbbítására is alkalmas. Mivel egyéb lényeges különbség a két adatküldés között nincs, én szinte mindig POST-olni fogom a szervernek szánt adatokat, már csak a biztonságosabb adatküldés okán is. (Természetesen, ha a html oldalba php-vel beíratjuk a jelszót, akkor az megjelenik. A konkrét futtatáskor a jelszó barack volt.)

A php-ben a változók neve $ jellel kezdődik. A változók különböző típusúak lehetnek, mely típusok leírására majd szükség szerint kitérek. A $_POST és $_GET egy-egy asszociatív tömb, melynek elemi a küldő lapon lévő űrlap mezőinek értékeit tartalmazza, a tömbelem azonosítója pedig a mező neve. Ebből a tömbből például a fenti módon nyerhetjük ki a php részére az adatokat. Ha az űrlap mezői között nincsenek tömbök (lista, jelölőnégyzet vagy csoportos választógomb), akkor az asszociatív index változóként használható, a POST vagy GET tömbnévre nincs szükség, elhagyható, egy tömörebb írásmódot alkalmazhatunk. Ezt láthatjuk első oldalunk negyedik verziójában. (Ha ezek után a küldési módot akarjuk megváltoztatni, akkor csak egy helyen kell módosítani a listán, a form method tulajdonságánál.)
http://gorbem.hu/PH/negyed.php
<html>
<head>
<title>Adatkuldes POST-al</title>
</head>
<body>
<form name="" action="" method="POST">
<input type="text" name="nickname" />
<input type="password" name="password" /><br /><br />
<input type="submit" name="" value="Kuldes" />
</form>
<?php
if ( isset($nickname) ){
print $nickname;
}
print "<br />";
if ( isset($password) ){
print $password;
}
?>
</body>
</html>